Teks pada HTML juga bisa Sohib Modifikasi seperti halnya kemampuan yang dapat dilakukan oleh MS. Office Word misalnya teks bisa Sohib modifikasi sedemikian rupa, baik itu mengganti jenis huruf, menentukan ukuran huruf, memberi garis bawah , memberi warna, maupun memiringkan teks tersebut sesuai dengan yang Sohib inginkan.
Sekarang bagaimana?, apakah sekarang Sohib sudah dapat memahami, hal apa saja yang dapat Sohib lakukan pada teks HTML. Apabila sudah paham, sekarang kita bisa mulai mempelajari Bagaimana cara menebalkan text pada script HTML?
Langkah pertama siapkan terlebih dahulu sebuah dokumen HTML seperti berikut:
- <html>
- <head>
- <title>Tutorial HTML di Meletek.blogspot.com</title>
- </head>
- <body>
- <h1>Belajar HTML semudah membalikan telapak tangan !</h1>
- <p>Selamat datang di Meletek.blogspot.com, disini adalah tempat yang tepat untuk belajar HTML</p>
- <p>Terima kasih telah berkenan singgah di Website yang alakadarnya ini.</p>
- <p>Mudah-mudah Tutorial yang saya jelaskan, dapat dengan mudah anda pahami...!</p>
- </body>
- </html>
Teks yang dicetak tebal biasanya digunakan untuk memberi penekanan pada teks tersebut. Di dalam HTML ada 3 macam cara yang dapat anda gunakan untuk menebalkan text , yaitu:
<b>Disini letak karakter yang akan anda tebalkan</b><big>Disini letak karakter yang akan anda tebalkan</big><strong>Disini letak karakter yang akan anda tebalkan</strong>
Untuk menebalkan kata Meletek.blogspot.com pada contoh yang telah Anda buat tadi, Anda tinggal meletakkan kata “Meletek.blogspot.com” tersebut di antara salah satu di antara ketiga tag di atas dan pasangannya.
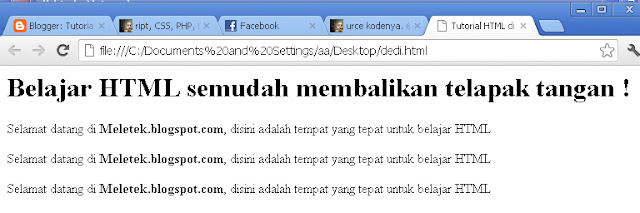
Maka apabila Sohib jalankan di Web Browser hasil yang akan ditampilkan adalah sebagai berikut:
- <html>
- <head>
- <title>Tutorial HTML di Meletek.blogspot.com</title>
- </head>
- <body>
- <h1>Belajar HTML semudah membalikan telapak tangan !</h1>
- <p>Selamat datang di <b>Meletek.blogspot.com</b>, tempat yang tepat untuk belajarHTML</p>
- <p>Selamat datang di <big>Meletek.blogspot.com</big> tempat yang tepat untuk belajarHTML</p>
- <p>Selamat datang di <strong>Meletek.blogspot.com</strong>, tempat yang tepat untuk belajar HTML
- HTML</p>
- </body>
- </html>

Coba Sohib perhatikan Kata Meletek.blogspot.com, Terlihat tebal dari yang lain kan ?
PENTING! Selalu akhiri tag-tag di atas dengan tag-tag penutup masing-masing! Jika kamu menggunakan tag
<strong>, maka tutup dengan </strong>. Jika tidak, maka semua teks yang terletak setelah <strong> akan otomatis tercetak tebal.
Mudah-mudahan apa yang telah Saya sampaikan dapat Sohib pahami dengan jelas, namun apabila Sohib menemui kesulitan saat menerapkannya, jangan sungkan untuk bertanya, Saya siap melayani 24jam dalam sehari 7hari dalam seminggu....!
LOL
Keep Blogging....!
No comments:
Post a Comment